今回は付属しているサンプルコードを使わず、Unityで1からプロジェクトを作り、簡単なオブジェクトを表示するプログラムを書いていきたいと思います。
目指すところとしては、
① 簡単なオブジェクトの表示ができること
② 簡単なメッセージをコンソールに表示できること
の2点となります。
今回の環境
- OS : Windows10(64bit)
- Unity 2017.1.0f3 Personal(64bit)(インストール済)
手順
それでは、手順について書いていきます。
① 新しいプロジェクトを作成
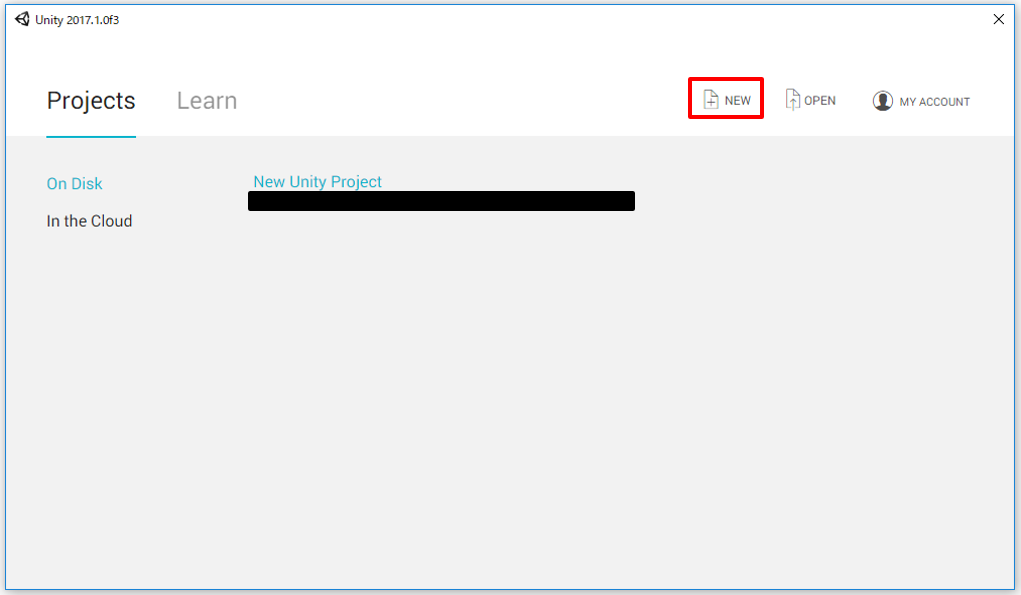
起動直後の画面の右上のNEWより、新しいプロジェクトを作成することができます。

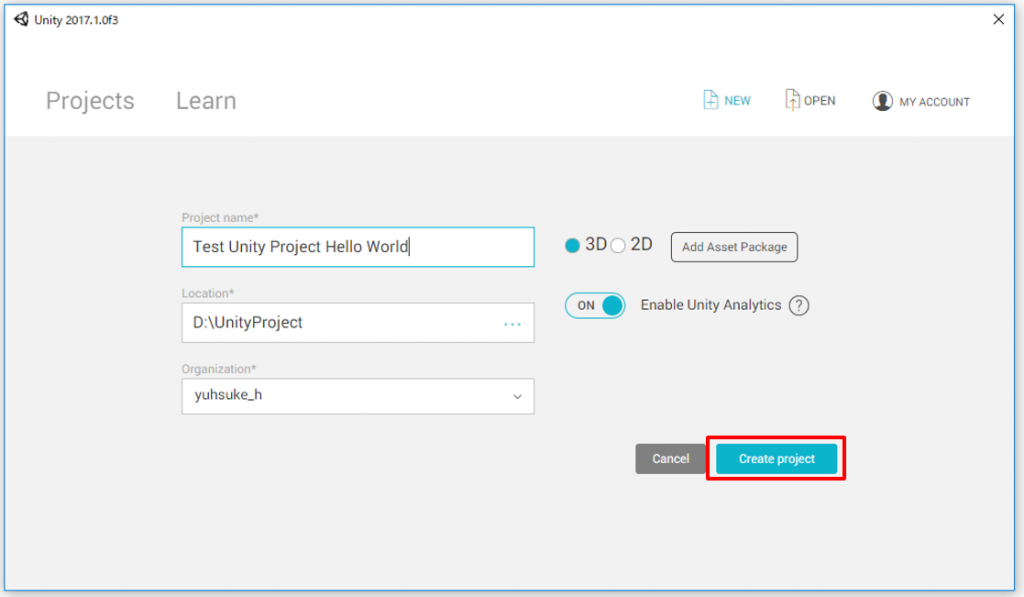
すると、以下のようにProject Nameや保存場所を聞かれるので、各自好きな名前や場所を選択してください。
また、今回は3Dにて作成を行いましょう。右のボタンは「3D」を選択して「Create Project」をクリックします。

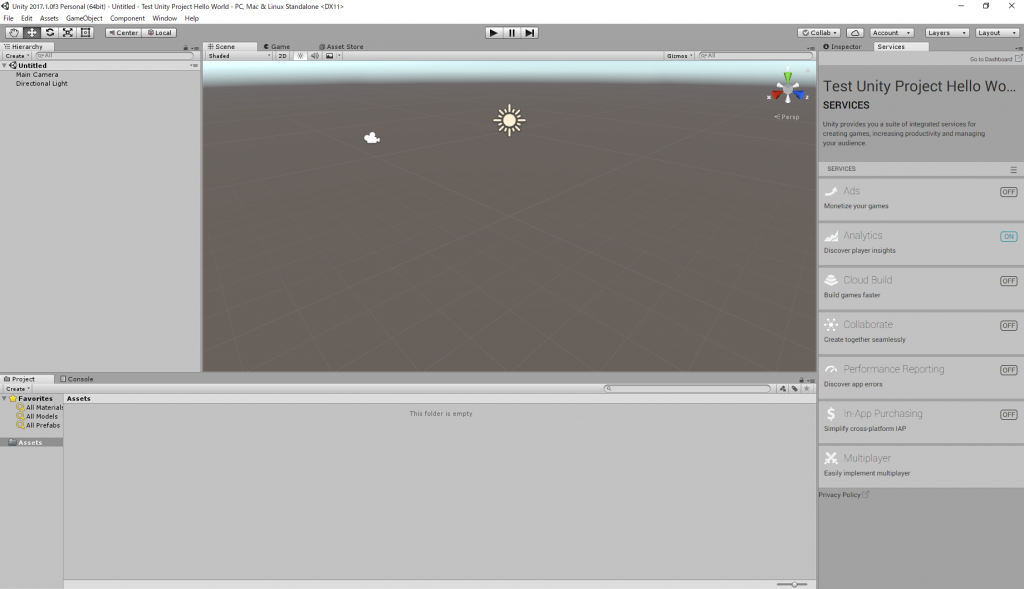
このような画面が起動したでしょうか。

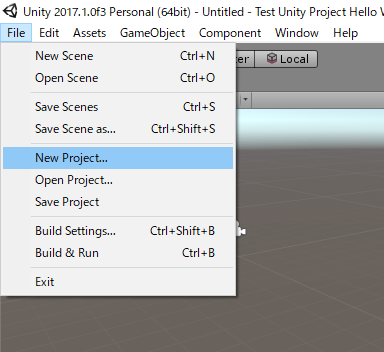
もし上記の画面の状態からさらに新しいProjectを作成したければ「File」→「New Project」より同じように新しいプロジェクトを作成することが可能なので、試してみてください。

② シーンの作成
Unityでは、アプリに登場するシーンを作成し、そこに動作などを表現するScriptを紐づけることが可能です。
まずは、簡単なシーンを作成してみましょう。シーンの作成は簡単で、特に球や立方体のような単純なObjectは、最初からUnityに用意されています。
取りあえず、立方体を一つ表示してみたいと思います。
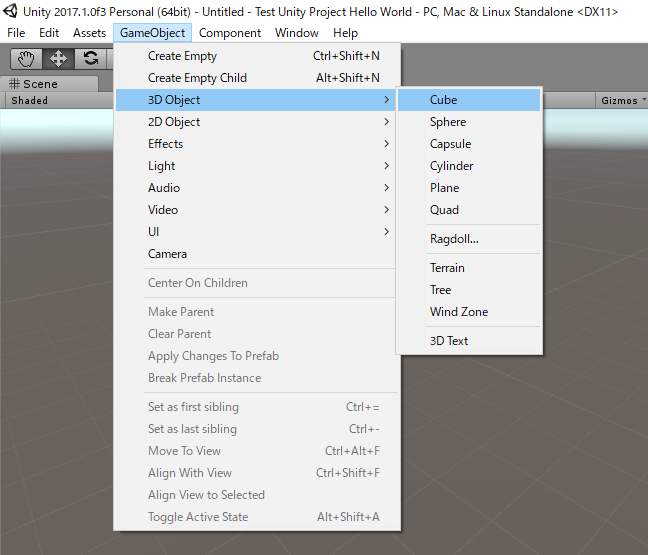
上のタブから「GameObject」→「3D Object」→「Cube」を選択しましょう。。

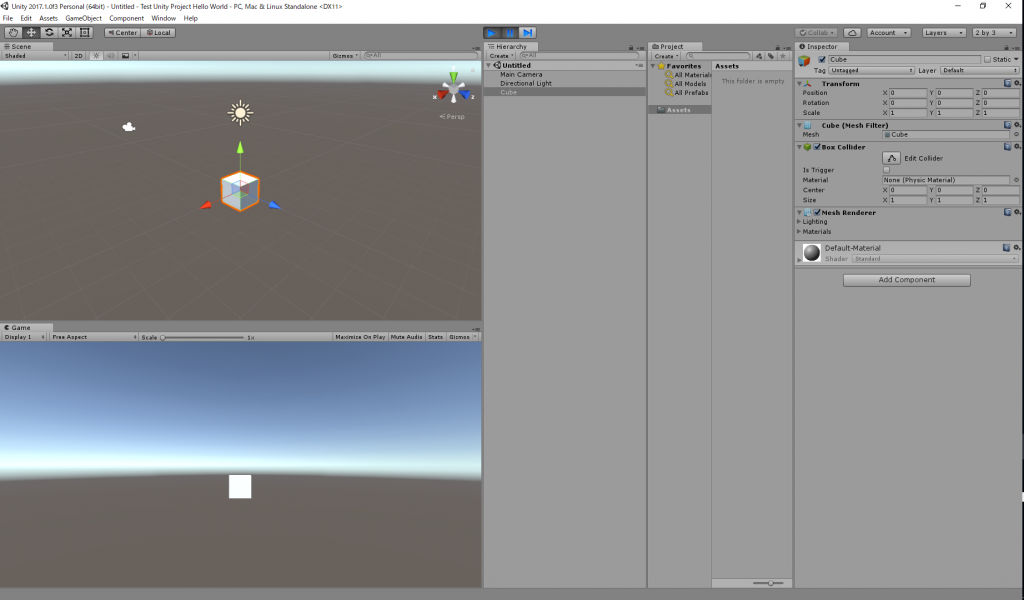
以下のように、立方体が追加されました。
大きさなどは、右のInspecterタブのScaleなどの値を変えることで、調整することが可能です。

② スクリプトの追加
それでは、いよいよプログラミングらしいことをしていきます。
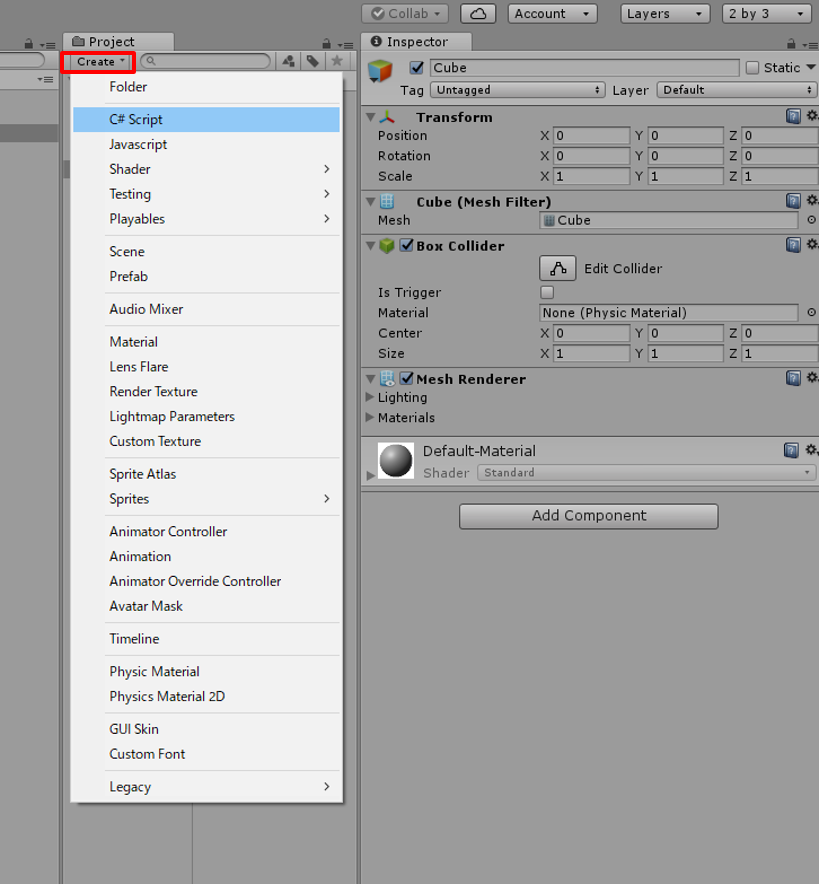
「Project」タブの「Create」を押して、「C# Script」を押してみましょう。

名前を「test」として、C#の新しいコードが追加されたようです。
中身はデフォルトで、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class test : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}となっているようです。
「Assets」タブからTestをダブルクリックすると、私はVisual Studioでコードを開くことができました。
おそらく、各自の環境に合わせてコードを編集することができると思います。これを少し編集してみましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class test : MonoBehaviour {
// Use this for initialization
void Start () {
Debug.Log("Hello World!");
}
// Update is called once per frame
void Update () {
}
}「Debug.Log(“Hello World!”);」の一行を追加しました。
これは、コンソール画面にStart()が実行されたときにHello World!という文字を表示するというコードになります。
④ スクリプトをObjectに紐付ける
さて、これで立方体の作成と、新しいスクリプトを追加することができました。
しかし、作成したスクリプトは、Objectに反映させなければ、実行されることはありません。
それでは、紐付ける先となるObjectを、また新たに作成してみましょう。
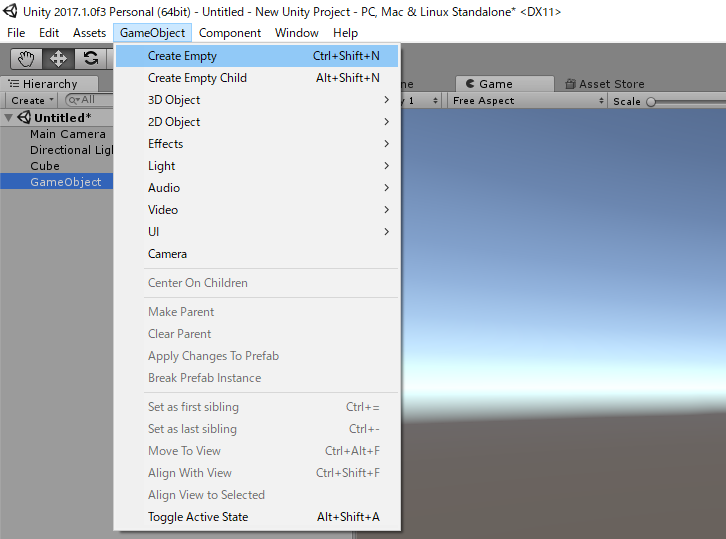
「GameObject」より「Create Empty」を選択します。
これは、空のObjectを作成します。

今回のコードは、Hello World!という文字をコンソールに表示するプログラムですので、紐づけるものは空のオブジェクトで十分です
この空のオブジェクトに、先ほど作成したスクリプトを紐付けます。
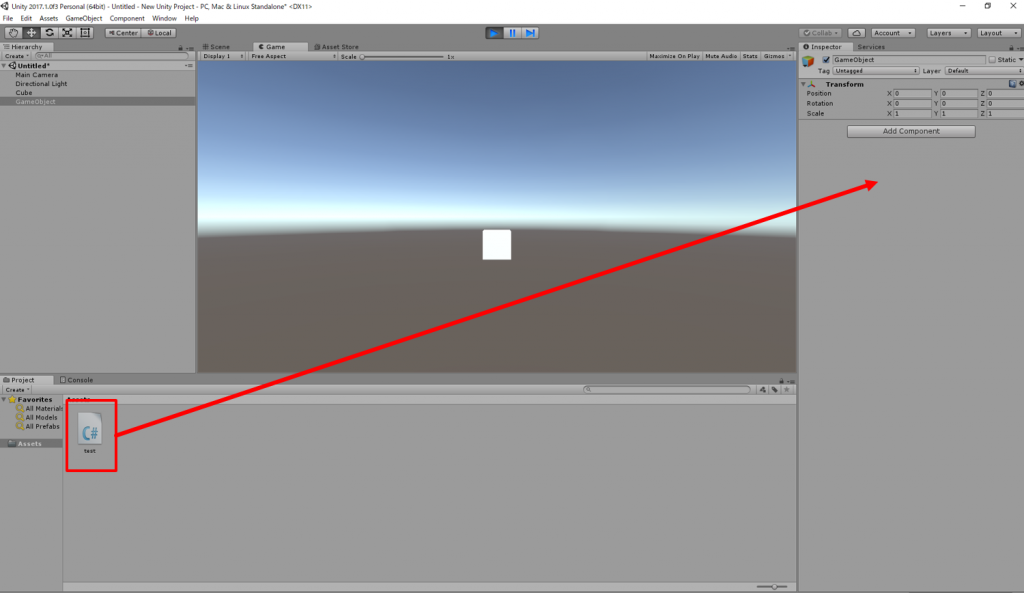
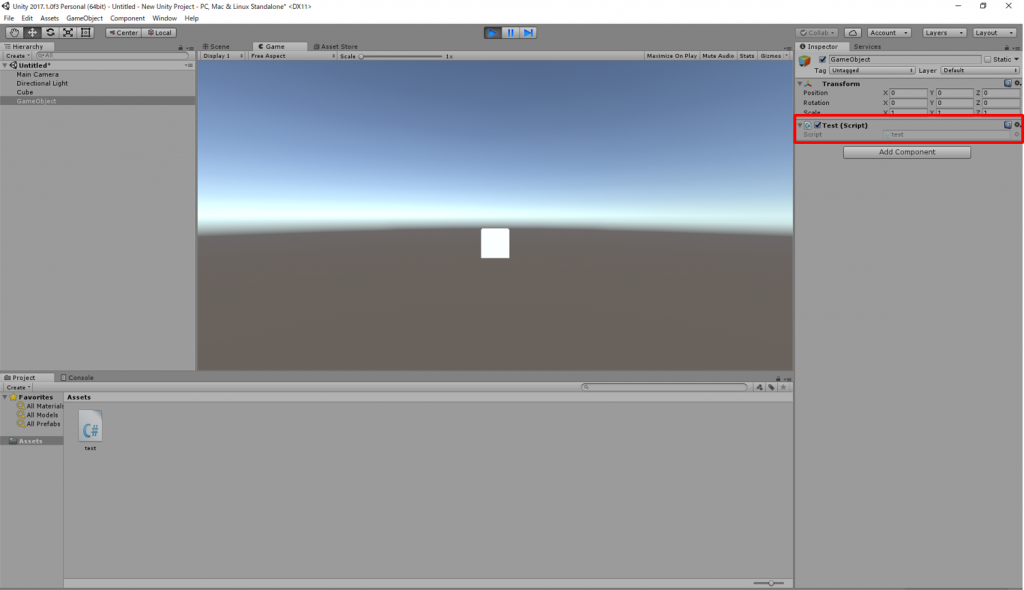
Assetsウィンドウに表示されているスクリプトファイルを、新しく作成したObjectのInspecterウィンドウにドラッグ&ドロップします。


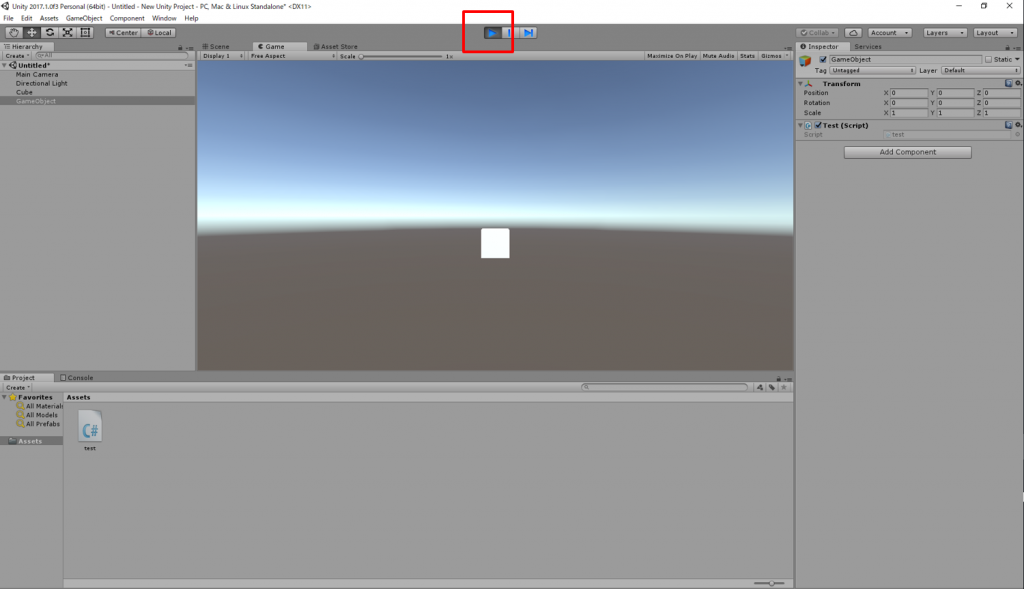
これで、紐付けが完了したので、上部の再生ボタンのようなボタンより、アプリを実行してみましょう。

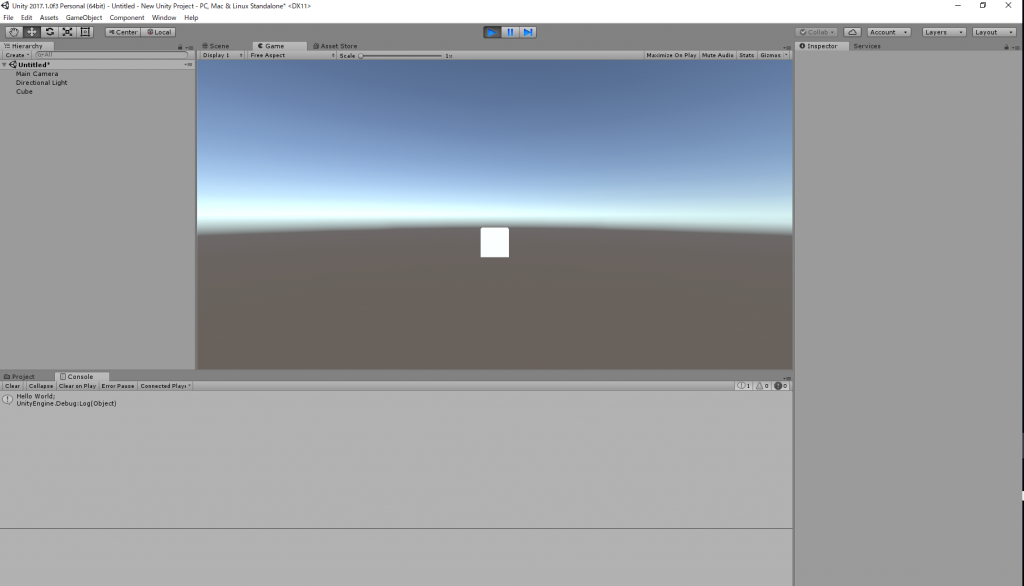
コンソール画面に「Hello World!」が表示されていることがわかります。
これは、実際にアプリを実行したときにデバッグ等に使うことができそうです。

まとめ
以上、今回は初めてのUnityプログラムの作成を行いました。
次からは、もっと複雑なプログラムの実装にトライしてみたいと思います。

Be the first to comment on "Unityで簡単なオブジェクトを表示するプログラムを書いてみる"