それでは前回の記事に引き続き、いよいよKinect v2とアダプタを繋ぎ、動作確認をしてみたいと思います。
KinectのSDKをまだインストールしていない場合は、前回の記事を参照してください。
前回の記事:Microsoft Kinect v2 環境構築 ① (Windows 10)
目次
今回の記事で目指すゴール
Kinect v2のRGBカメラより、正常に画像が取得できていることを確認する。
Kinect v2はデプスセンサーなので、デプス画像を取得するカメラもついていますが、カラー画像を取得するカメラもついています。
なので、今回はカラー画像を表示してみましょう。
今回はSDK Browser上で確認した後、ソースコードを実際にVisual Studio上で実行して結果を確認してみたいと思います。
今回の環境
OS : Windows10(64bit)
Visual Studio Community 2015 (インストール済)
Microsoft Kinect SDK 2.0(インストール済)
手順
(1) Kinect v2とAdapterをPCに接続
前回の記事で書いたように、現在市販されているKinect v2のセンサーは「Xbox One Kinect センサー」と呼ばれるXbox用のものとなります。
よって、これをWindowsで使うためには追加でアダプターも必要になります。
① Xbox One Kinect センサー
② マイクロソフト Xbox One Kinect センサー用 Windows PCアダプタ
以上2点を購入し、PCにKinectを接続します。
繋ぎ方は①と②の両方があれば難しくない(というか明確な)ので、製品の説明書等に説明を譲ります。電源と、USBをPCに挿すだけで動くはずです。
注意点としては、USB3.0以外では動かないので、必ずUSB3.0のポートに繋いでください。
(2) 接続を確認
Kinectを接続できたら、認識されているかどうかを確認してみましょう。
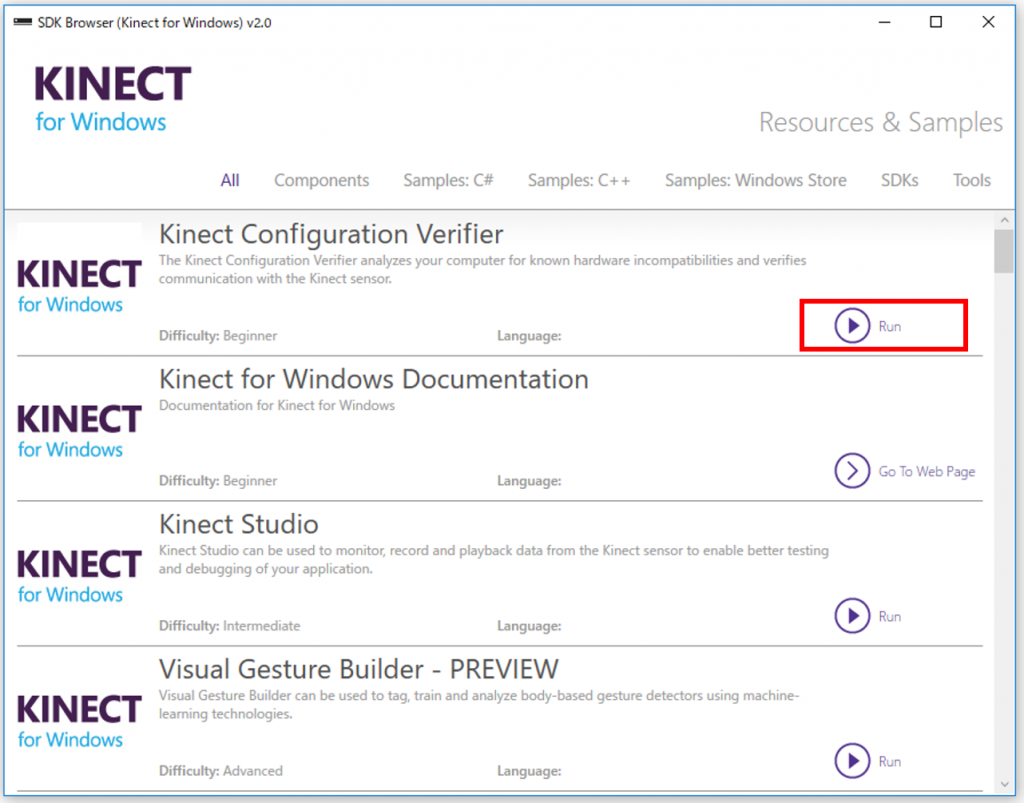
前回同様、「SDK Browser v2.0」を起動し、「Kinect v2 Configuration Verifier」を確認してみましょう。


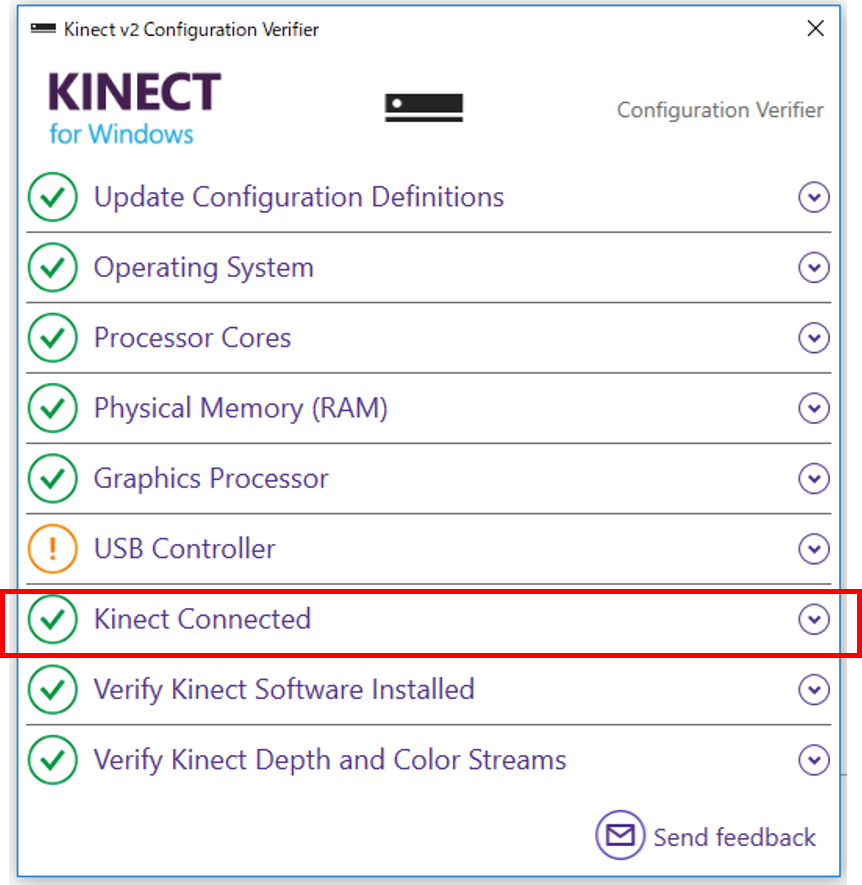
以下のように、今回は「Kinect Connected」の項目にチェックがついていることがわかると思います。

もしチェックがついていなければ、正常に接続がされていないと思うので、接続をもう一度確認してください。
これにより、Kinectが正常に接続されていることが確認できました。
(3) SDK Browser v2.0上でカラー画像の取得を確認
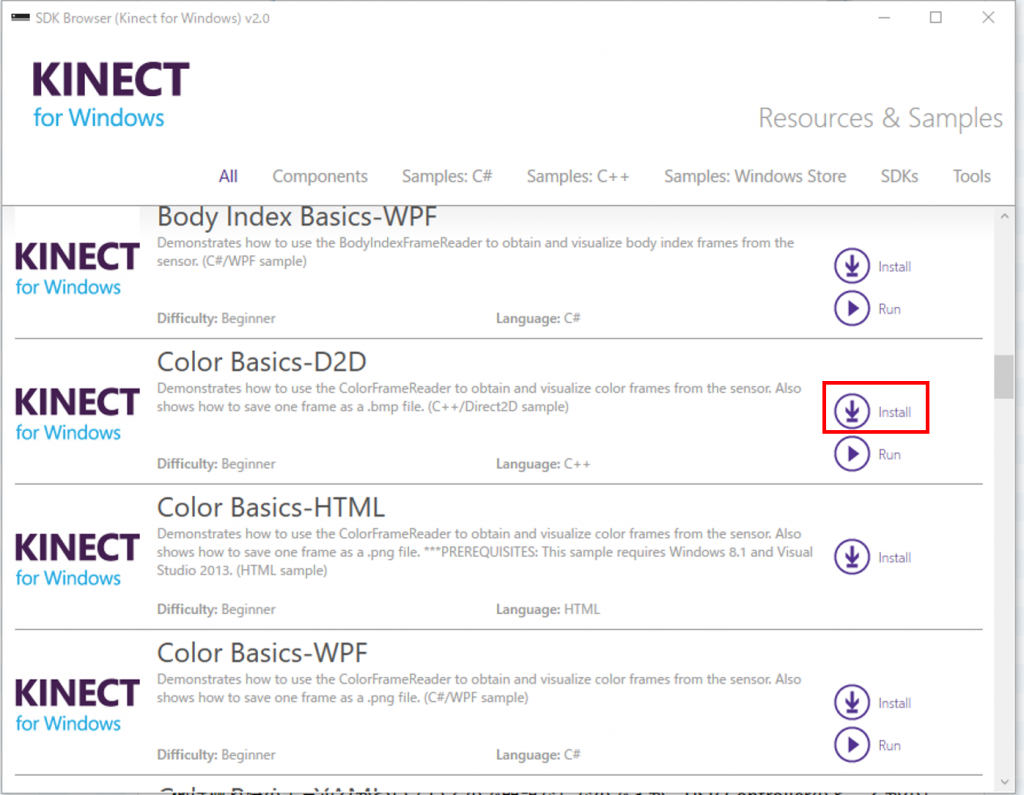
再び「SDK Browser v2.0」のResource & Sampleに戻りましょう。
ここでは、Kinect v2を用いたさまざまなコードを確認することができます。

多くのコードはC++やC#で書かれていますので、Kinectを使ったプログラミングにこれから取り組みたいという人は、どちらかの言語を習得している状況が望ましいように思います。
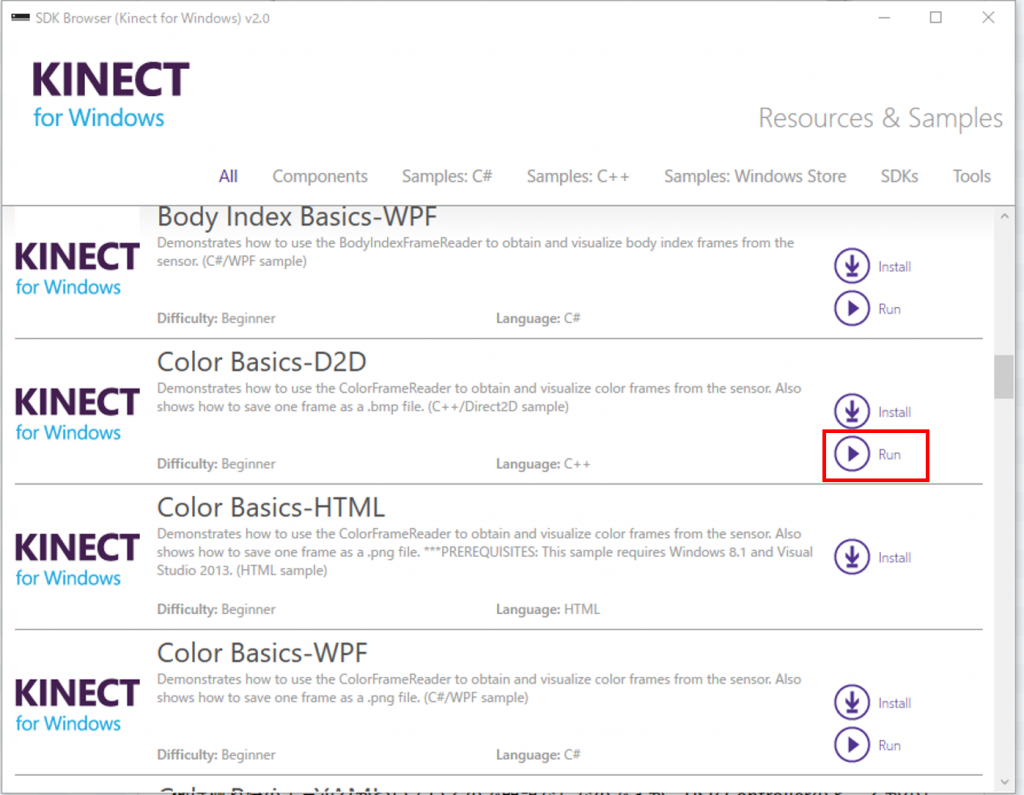
今回は、この中で「Color Basics-D2D」というC++のコードを確認してみましょう。まずは、「Run」を押して実行してみてください。
試しに人形を置いて、その方向にKinectを向けてみました。

正常に表示されているようです。Kinect v2では、従来のKinect v1よりも解像度が上がっており、1920×1080の Full HDの解像度でカラー画像を取得することが可能です。
「Screenshot」を押すことでスクリーンショットの保存もできます。
(4) 実際にサンプルコードをVisual Studioで確認
ここまでできたら、次はこのサンプルコードをVisual Studio上で確認してみましょう。
「Install」を押すと、フォルダを参照する画面が開くので、自分でフォルダを選んで保存してみてください。

適当にフォルダを選んで保存すると、以下のようなフォルダができました。

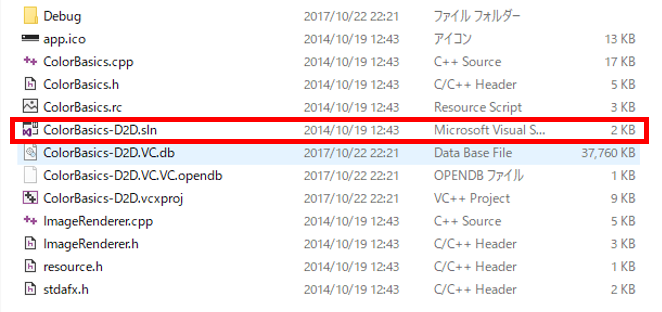
「ColorBasics-D2D」フォルダの中を開き、以下のソリューションファイルをVisual Studio Community 2015で起動してみました。

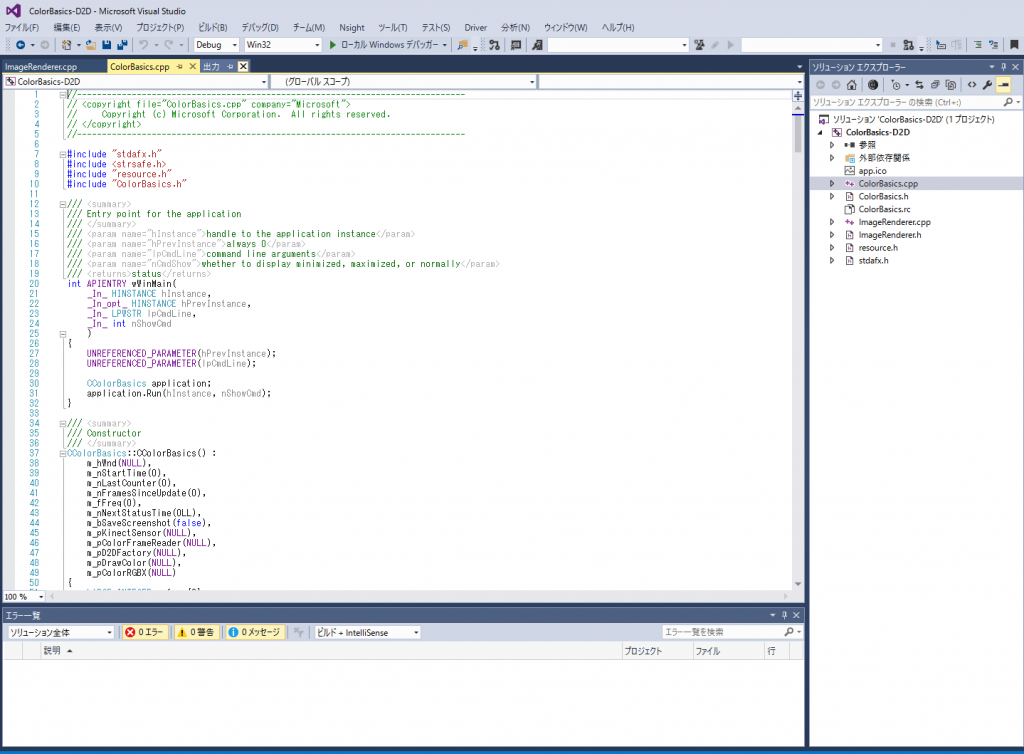
Visual Studioを起動すると、以下のようにソリューションファイルが開き、ソリューションエクスプローラーからサンプルコードの確認をすることができます。

Ctrl+F5でビルドしてみました。
すると、以下のようにビルドした結果、先ほどBrowser上でRunしたのと同じものを実行することが可能なことが確かめられました。

以上をもって、Kinect v2のRGBカメラより、正常に画像が取得できていることを確認するという今回の目標を達成することができました。
サンプルコードは他にもたくさんあるので、実行して試してみると良いでしょう。
次からは、実際にサンプルコードではなく、自分でコードを書いたりしてみたいですね。
それでは、お疲れ様でした。

